When we add list view web part on a page, it comes in the tabular format. In real-time scenarios, we don’t always want data to be presented that way. CSR – Client-Side Rendering is a feature in SharePoint using which you can render the data easily with the help of a few overriding methods given in SharePoint APIs.
What is Client-Side Rendering - CSR?
- CSR is a feature in SharePoint that helps us to modify the rendering of the list view data on the SharePoint page.
- As the name suggests, CSR works on client-side so whatever calculation/modification we do using CSR code, that is on the client-side only and there’s no impact on the server because of CSR coding, A big advantage!
- You load data using list view web part on your page and then using CSR you can modify the presentation of the data in a way you like.
- CSR is used in (1) list view, (2) list form and (3) search templates. In this article, we are going to learn the list view customization using CSR.
Objects that can be customized using CSR
Called multiple times in page load sequence
- Field
- Item
- Group
Called only one time in the page load sequence
- Header
- Footer
- View
- Body
Additional events for customization
- Onprerender
- OnPostRender
Main API to use CSR is:
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(options)
Client-side rendering (CSR) All in one code sample
List Created for the example - CSRList
Columns of the list.
|
Column
|
DataType
|
|
Outlook
|
Text
|
|
Temperature
|
Number
|
|
Humidity
|
Number
|
|
DisplayImage
|
Image
|
|
Description
|
Multiline
|
4 easy steps to implement CSR on your SharePoint Site
- Create a SharePoint List and add columns to the list
- Create a Web part page and add list view web part to the page.
- Create a JavaScript file and add a reference to the web part page using Script Editor Web part or JSLInk Property of the ListView Web part.
- Now, open the JavaScript file and put the code into it. I have mentioned all the CSR methods in this example. You need to modify the code according to your requirement.
NOTE:
Make sure that the columns you are using in CSR scripts are present in the list view web part that you are putting on the page otherwise you will see undefined written in the list view.
CSR API explanation of each method
(1) Item - overrideCtx.Templates.Item
- This is the most important method and probably the most used method when comes to CSR.
- This method is called once for each row item as shown in the picture. So, if there are 5 rows in the list view web part, this method will get called 5 times.

Before implementing the CustomItem method, the list view web part on the page.

After customitem method implemented, it looks like this.

(2) Group - overrideCtx.Templates.Group
This method is used when you have grouped by the list view results and you want to perform customization on the entire group as shown in the screenshot.

Note:
- If you have customized group and you want to see the items as well, make sure you keep the groupings Expanded as shown below from Edit View – Group By Section.
- Once you customize group by, you might have to customize View - expand/collapse logic as well.

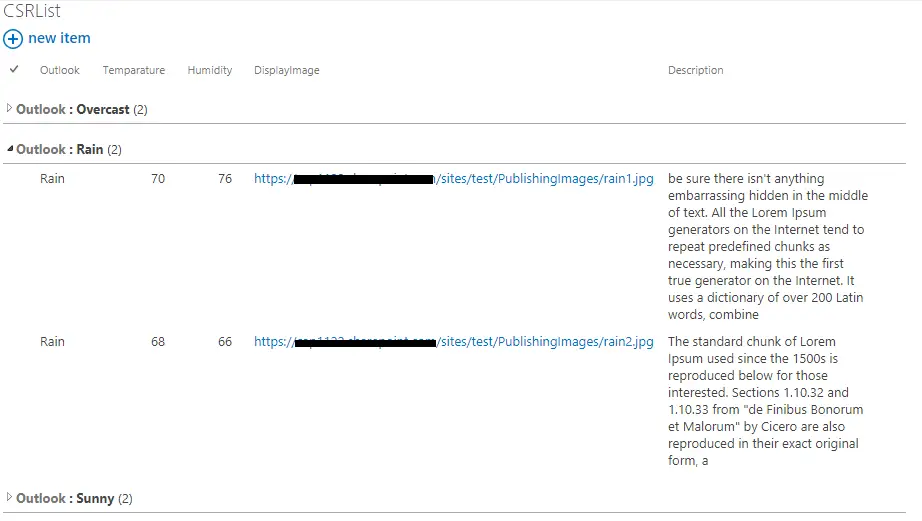
Before applying the Group method, list view web part looks like below. In the view, I have grouped by Outlook field

After Group customization is implemented, it looks like this. I have also customized items in the same.

(3) Fields - overrideCtx.Templates.Fields
You can use this method when you want to customize the field rendering in the list view web part.

-
Fields: {
-
'Field1 Internal Name': {
-
View: /* function or string */,
-
EditForm: /* function or string */,
-
DisplayForm: /* function or string */,
-
NewForm: /* function or string */
-
},
-
'Field2 Internal Name': {
-
View: /* function or string */,
-
EditForm: /* function or string */,
-
DisplayForm: /* function or string */,
-
NewForm: /* function or string */
-
}
-
}
NOTE:
While applying customization for Fields and Item at the same time, Fields customization will not work. You remove Item customization and Field customization will start working. I didn’t find any proof of the same that both simultaneously don’t work but if you think logically, you don’t even require that.
Before applying Fields customization, the list view web part looks like below. Considering two number fields for example so it will be easy to understand.

After Field customization is implemented, it looks like this. I have also customized items in the same.

(4) Header - overrideCtx.Templates.Header
The Header part of the list view web part is handled using this method.

As shown in the screenshot, if you want to customize the header part then you can use this method.
(5) Footer - overrideCtx.Templates.Footer
The Footer part of the list view web part is handled using this method.

(6) View - overrideCtx.Templates.View
If you want to rewrite the complete view then you can use this method. Remember, Paging control is separate and it is part of Footer control it is not included in View overriding.

Note:
Header control is part of the view render so if you are overriding View then, you won’t be able to override Header separately though you can override Footer separately.
Here, I have written all the data in tabular format.

(7) Body - overrideCtx.Templates.Body
Here, you can override the entire body except for Header and Footer. All the results/rows elements will be part of the Body control overriding.

Here, you can notice you can customize only the Body of the list view web part. Header and Footer are separately customized.

(8) OnPreRender - overrideCtx.OnPreRender
This event fire before the DOM is loaded. Generally, we use this method to call any other methods, the results of which, we can use in other overriding methods.
(9) OnPostRender - overrideCtx.OnPostRender
This event fire after the DOM is loaded. This is very essential method when you want to manipulate something which is loaded on DOM.
Target specific list view in client-side rendering
In case you have multiple list view web part on the page and you want to target one view for your CSR, you have three options
- BaseViewID – You can find out this value from page source where you have your list view. Right-click on the page >> click on view page source >> Search BaseViewID in page source. You will get the number.
- ListTemplateType - What if we have two web parts with the same BaseViewID? ListTemplateType might be the answer. You can check the complete list of List Template Types.
- What if both BaseViewID and ListTemplateType are same? You can apply one easy approach mentioned below. In your CustomItem method, you can track it based on content type.
-
if (ctx.CurrentItem.ContentType ==
'ContenType A') {
-
return RenderMethodA(ctx);
-
}
-
else if (ctx.CurrentItem.ContentType
== 'ContentType B') {
-
return RenderMethodB(ctx);
-
}
Conclusion
We covered every aspect of Client-side rendering, right from understanding CSR, advantages of it, all the different CSR APIs and implementation of all the methods.